新手入門,如有錯誤,歡迎指正~~~
系列文章同步更新於部落格
在整個 RTCPeerConnection 建立連線的步驟中,如果要到正式環境使用的話,必定會遇到網路(NAT)的問題,也就是在進行 SDP offer/answer 前,必須先透過 ICE 選取到適合的 candidate 後才能開始進行的原因。
其 ICE 查找到時確定能連接時 RTCPeerConnection.iceGatheringState 屬性就會轉為 complete,接續進行 SDP offer/answer 的步驟。
WebRTC 就是透過 ICE 來處理實際網路(NAT)的複雜性。
而網路上有許多文章都講得不錯,在這裡只統整主要用途與參考的資料。
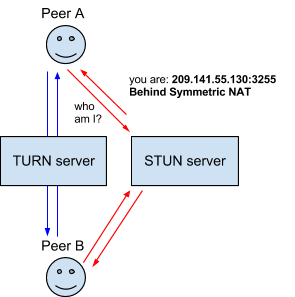
為了解決NAT的複雜性,ICE 將會嘗試找到連接對方的最佳途徑。
而再進行查詢時的會有幾個步驟:
換句話說:
在使用上,ICE server 的 URL 加進 RTCPeerConnection 參數中(如下):
const ice = {
"iceServers": [
{"url": "stun:stun.l.google.com:19302"},
// {"url": "turn:turnserver.com", "username": "user", "credential": "pass"} //範例
]
};
const peer = new RTCPeerConnection(ice);
範例是使用 google 提供的公用STUN server,而turn server的話google也有提供open source project: coturn 可以參考看看~
為了解決 NAT 的複雜性(如下):

擷取自MDN
很好地呈現了,最終經過 ICE 處理後的樣貌。
上述是了解一下ICE(STUN/TURN)的作用,方便實作上遇到問題時能夠找到問題點做更深入的研究,
網上蠻多資源再說明ICE(STUN/TURN)相關可供參考:
